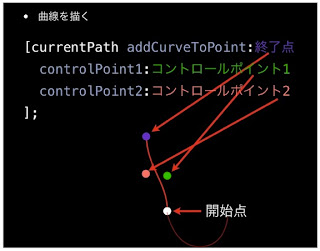
Bezier path の解説ほか。わかりやすい。
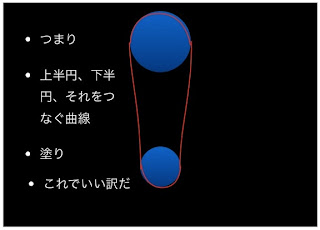
iOS6から用意されたUIRefreshControlの形を題材にして Bezier pathを使って描く方法を解説。


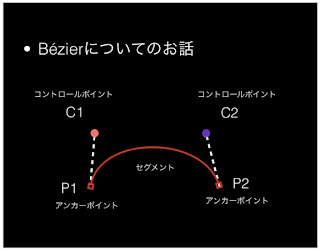
Bezier path のまめ知識。わかりやすい。

Bezier 以外にも CoreGraphics系の基礎知識をひと通り解説。
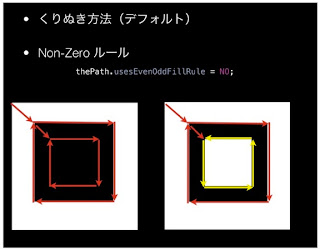
「くりぬき」もわかりやすかった。

そのほか、「角の処理」や「破線」「端の処理」「クリッピング」「ブレンド」など。
さらに「座標計算」「接線の角度」「パスの変換(アフィン変換)」「ヒットテスト」「パスの分割」まで。
CoreGraphicsの基礎をひと通り知るには良いスライド。









